Sora Cloud Blogger Template is a widget rich theme with amazing layout, that includes, dropdown menu, hero header area with slider, three column footer, image background etc.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Cloud Blogger Template
Setting up the menu
- To Edit Main Menu in this theme you can follow this step:
- On Blogger Dashboard Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<ul class='nav menubar2' id='menu-main'><li><a class='active' href='/'><span> Home</span></a></li><li><a href='#'><span> Business</span></a><ul><li><a href='#'>Fashion</a></li><li><a href='#'>Fashion1</a><ul><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Fashion2</a></li></ul></li><li><a href='#'><span>Fashion</span></a></li><li><a href='#'><span> Sports</span></a></li><li><a href='#'><span> Games</span></a></li><li><a href='#'><span> Technology</span></a></li><li><a href='http://www.soratemplates.com/2015/02/sora-cloud-blogger-templates.html'><span> Download This Template</span></a></li></ul>
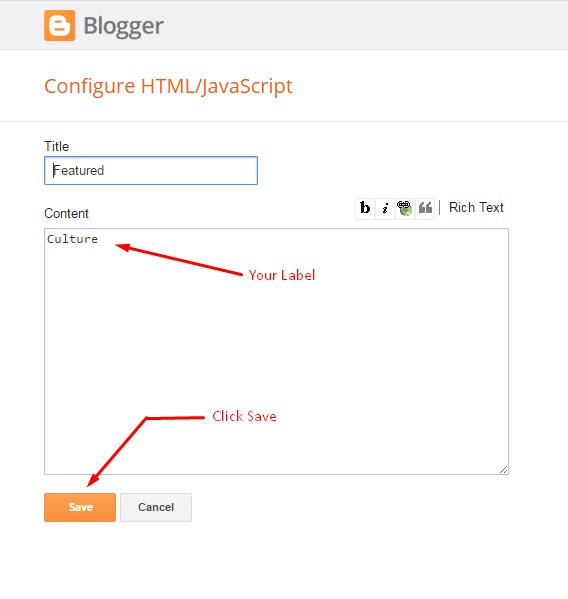
Main Featured Widget
Access your blog Layout > click Edit link. Leave the space blank in the title section and desired label in the html/javascript area.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
Author Box Widget
Access your blog Theme > click Edit Html> and then find the following coding.
This is a short description in the author block about the author. You edit it by entering text in the "Biographical Info" field in the user admin panel.
Change text as your need.
Facebook like box
To make your Facebook like box Responsive Follow Use this:
Place your code Between this code
<div class="facebook-box">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<center>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/soratemplates"><a href="https://www.facebook.com/soratemplates">Soratemplates</a></blockquote></div></div>
</center>
</div>
EXAMPLE :
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.





Post a Comment