Sora Moon Blogger Template is a minimalist and elegant looking theme with appealing design and various useful widgets that lets you create professional looking blog in no time. It has a beautifully designed hero header with featured slider, which can be customized from layout. Sora Moon is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Moon Blogger Template
Main Menu
Access your blog Theme > click Edit Html>
<ul class='sf-menu gdlr-main-menu' id='menu-main-menu-1'><li class='menu-item menu-item-type-post_type gdlr-normal-menu'><a href='/' itemprop='url'><span itemprop='name'>Home</span></a></li><li class='menu-item menu-item-type-post_type gdlr-normal-menu'><a href='#' itemprop='url'><span itemprop='name'>Layout</span></a><ul class='sub-menu'><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3362'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-right-sidebar/'>Blog Full With Right Sidebar</a></li><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3361'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-left-sidebar/'>Blog Full With Left Sidebar</a><ul class='sub-menu'><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3362'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-right-sidebar/'>Blog Full With Right Sidebar</a></li><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3361'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-left-sidebar/'>Blog Full With Left Sidebar</a></li><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3360'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-both-sidebar/'>Blog Full With Both Sidebar</a></li></ul></li><li class='menu-item menu-item-type-post_type menu-item-object-page menu-item-3360'><a href='http://demo.goodlayers.com/simplearticle/blog-full-with-both-sidebar/'>Blog Full With Both Sidebar</a></li></ul></li><li class='menu-item menu-item-type-post_type gdlr-normal-menu'><a href='#' itemprop='url'><span itemprop='name'>Shortcodes</span></a></li><li class='menu-item menu-item-type-post_type gdlr-normal-menu'><a href='#' itemprop='url'><span itemprop='name'>Pages</span></a></li><li class='menu-item menu-item-type-post_type gdlr-normal-menu'><a href='http://www.soratemplates.com/2015/01/sora-moon-blogger-templates.html' itemprop='url'><span itemprop='name'>Download This Template</span></a></li></ul>
Change the above details with your own.
Featured Slider
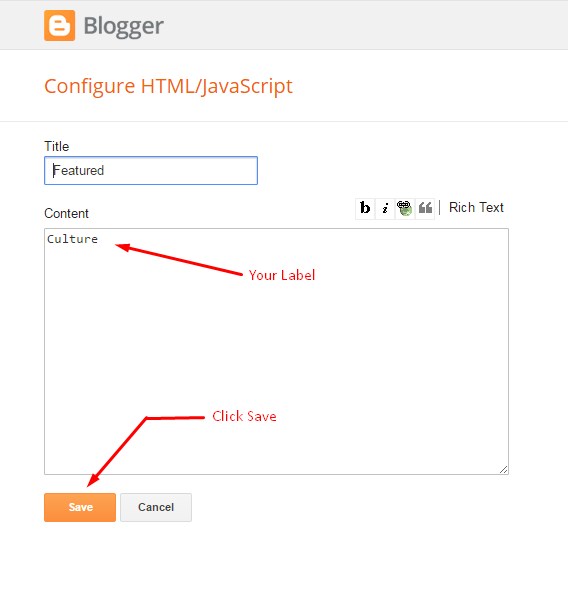
Access your blog Layout > click Edit link on mentioned widget and add your label in black space.
Note** :- Labels are case sensitive.
Image Example:

Note:- If the above widget is not working please follow this below tutorial.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
Author Widget Inside Post
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Change the details with yours.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
var pageCount=6;
Change the value of " var pageCount=6;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="298" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



Post a Comment