Sendigo Blogger Template is a futuristic theme with attractive design and eye catching layout. This theme has many built in features that lets you create professional looking blogs with minimum coding knowledge. Sendigo is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sendigo Blogger Template - SoraTemplates
Ticker Post
It works automatically with latest posts. But you have to make sure about few things.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
Top Social Widget
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :.
Click Edit HTML
Scroll down and Find this Code :.
<ul class='social-icons'><a class='tooldown' href='#' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a><a class='tooldown' href='#' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a><a class='tooldown' href='#' target='_blank' title='Vimeo'><i class='fa fa-vimeo-square'/></a><a class='tooldown' href='#' target='_blank' title='soundcloud'><i class='fa fa-soundcloud'/></a></ul>
Change # with your desired url and text with your menu label.
Main Menu/Dropdown/Multi Dropdown
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :.
Click Edit HTML
Scroll down and Find this Code :.
<!-- secondary navigation menu start --><ul class='nav menubar2' id='menu-main'><li><a class='active' href='/' itemprop='url'><span itemprop='name'>Home</span></a></li><li><a href='#'>Business</a><ul><li><a href='#' itemprop='url'><span itemprop='name'>Fashion</span></a></li><li><a href='#' itemprop='url'><span itemprop='name'>Fashion1</span></a><ul><li class=''><a href='#' itemprop='url'><span itemprop='name'>Fashion</span></a></li><li class='hover'><a href='#' itemprop='url'><span itemprop='name'>Fashion1</span></a></li><li class=''><a href='#' itemprop='url'><span itemprop='name'>Fashion2</span></a></li></ul></li><li><a href='#' itemprop='url'><span itemprop='name'>Fashion2</span></a></li></ul></li><li><a href='#'>Fashion</a><ul><li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 1</span></a></li><li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 2</span></a></li><li><a href='#' itemprop='url'><span itemprop='name'>Sub Menu 3</span></a></li></ul></li><li><a href='#' itemprop='url'><span itemprop='name'>Sports</span></a></li><li><a href='#' itemprop='url'><span itemprop='name'>Games</span></a></li><li><a href='#' itemprop='url'><span itemprop='name'>Technology</span></a></li><li><a href='http://www.soratemplates.com/2015/06/sendigo-blogger-templates.html' itemprop='url'><span itemprop='name'>Download This Template</span></a></li></ul>
Change # with your desired url and text with your menu label.
Main Featured Widget (Below Menu)
Both works automatically with latest posts. But you have to make sure about few things.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
Other Featured Posts
( Crosscol, Stylebox-1, Stylebox-2, Stylebox-3, Stylebox-4, Stylebox-5, Stylebox-6)Note** :- Labels are case sensitive.
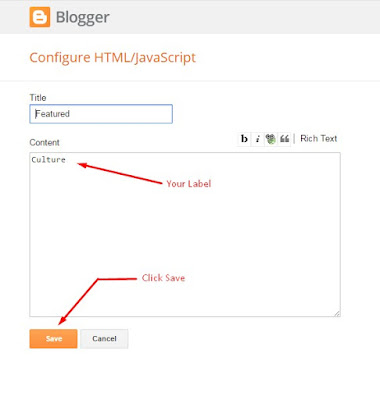
Image Example:

Author Widget Inside Post
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
<div class='author-description'>
This is a short description in the author block about the author. You edit it by entering text in the "Biographical Info" field in the user admin panel.
</div>
Change the details with yours.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="298" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



Post a Comment